The people who use our boards.
364 interviews since 2018
The people who use our boards.
Dave Geddes
UI Architect / EntrepreneurWho are you, and what do you do?
Last year Dave quit his fancy enterprise UI Architect job to do his own thing. When he’s not getting play of the game in Overwatch, he’s building his own UI Mastery Games that give developers the technical ability to build any layout they can imagine. He’s the creator of Flexbox Zombies, Grid Critters, and the Happy Little Divs video series. Known as the “Bob Ross of CSS”, Dave loves building dope stuff on the web and teaching others how to do the same. He’s on Twitter as @geddski. His four kids think he’s the coolest dude ever.
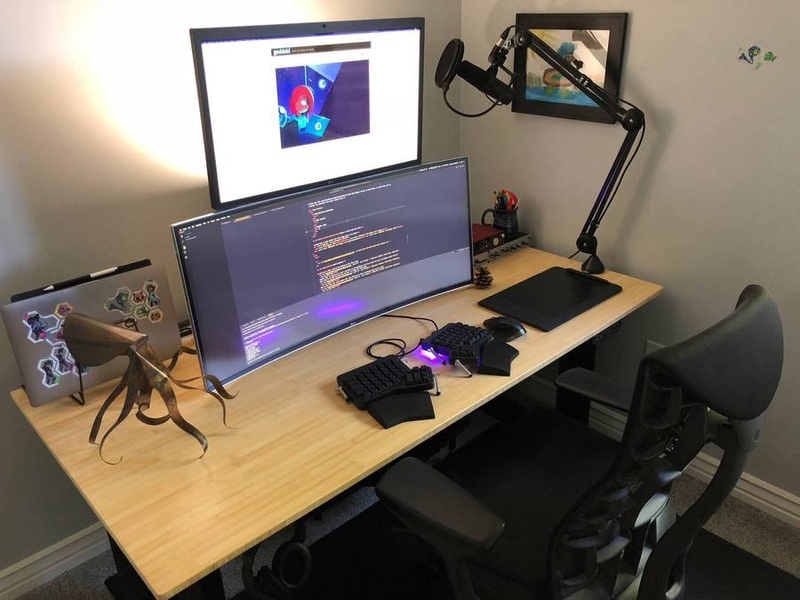
What hardware do you use?
I use a MacBook Pro, two vertical monitors mounted on a single monitor arm, a Bamboo sit/stand desk always in sitting mode, an ErgoDox EZ, a Wacom tablet and iPad for drawing, and a Shure sm7b mic with a 286s preamp for audio recording.

And what software?
I use VS Code for building games, Camtasia for screen recordings, Hugo as my blog engine, Sketch for designing, Photoshop for working with art assets, Spine for character animations, Bear for note taking, Tower for Git, Firefox for layout, Chrome for JS debugging.
What’s your keyboard setup like? Do you use a custom layout or custom keycaps?
I made a custom mapping found here.
While coding I found that the the special characters/brackets slowed me down the most. So I moved them to a new layer and put them on the home row for quick access. Now I can touch-type code a lot faster.
What would be your dream setup?
I pretty much have my dream setup, but modifying it/improving it is a lifelong hobby of mine. I’ll spend hours trying ways to hide a cable out of sight or save a bit of previous desk space. I like a clean, uncluttered desk — I actually can’t work if my desk is messy. Someday I might try the reclining desk thing where the monitors are mounted to the ceiling just for fun.