The people who use our boards.
387 interviews since 2018
Leon
Si
Developer/Content Creator
Who are you, and what do you do? What do you like to do outside of work?
I’m Leon, known online as @leonsilicon (a play on my full name—“Si” is the chemical symbol for silicon :) ) I’m a full-time developer who’s also a short-form content creator on the side.
I grew up in Canada and started learning programming in high school. After a friend introduced me to my first hackathon in sophomore year, I loved the experience so much that I went on to attend 26 more hackathons that year (and won prizes at over half of them!)
These hackathons taught me how to build apps from scratch; so after graduating high school in 2022 and having been rejected by all my dream colleges in the US, I decided to take a gap year to hack on a side-project-turned-startup with two friends I’d met at an online hackathon. Several months later, we got accepted into the Neo Accelerator and managed to raise over $1 million in funding, at which point I decided to work full-time on my startup instead of going to college.
I was primarily the “CTO” of the startup, which mostly involved writing (a lot of) code, developing new features, and ensuring the product was stable. My co-founders and I were building a bug reporting tool for companies, and I was responsible for the infrastructure and backend. But after spending a year and a half struggling to find product-market fit, we unfortunately ended up winding down the company and returned the money to investors.
However, during my time at my startup, I started posting content, thanks to a friend I’d met during the Neo Accelerator who makes videos about AI on TikTok for over 200K followers. He convinced me to try creating short-form content for developers. After two weeks of posting a video a day on TikTok, one of the videos featuring me typing code on the Moonlander went viral, boosting me from <100 followers at the time to 1K+ within a week.
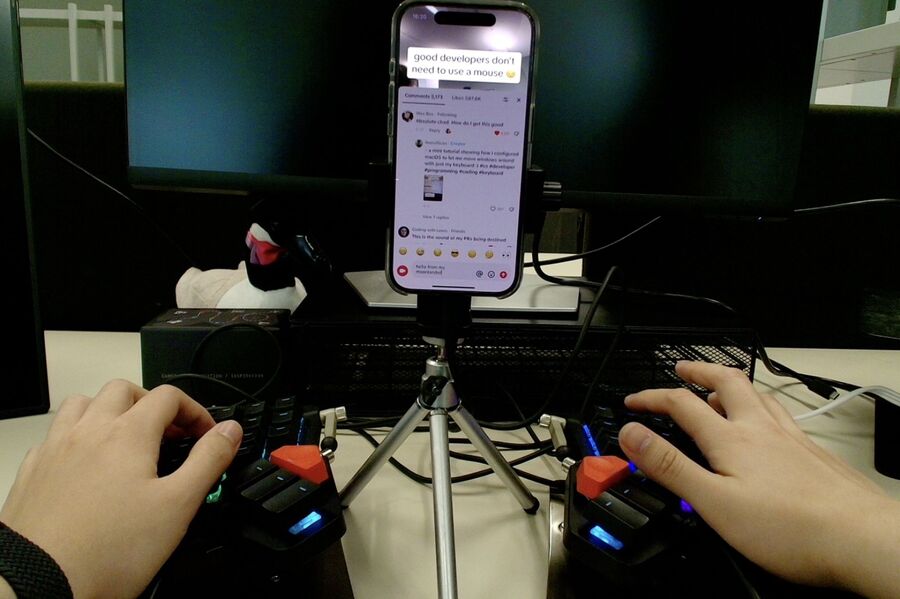
By the end of the month, I had over 10K followers, and many of my most viral videos to this day showcase the Moonlander (which definitely played a huge part in my rapid growth!) Currently, my most-viewed video is a video of me controlling my computer with just my keyboard, which somehow surpassed 25 million views on Instagram!

What hardware do you use?
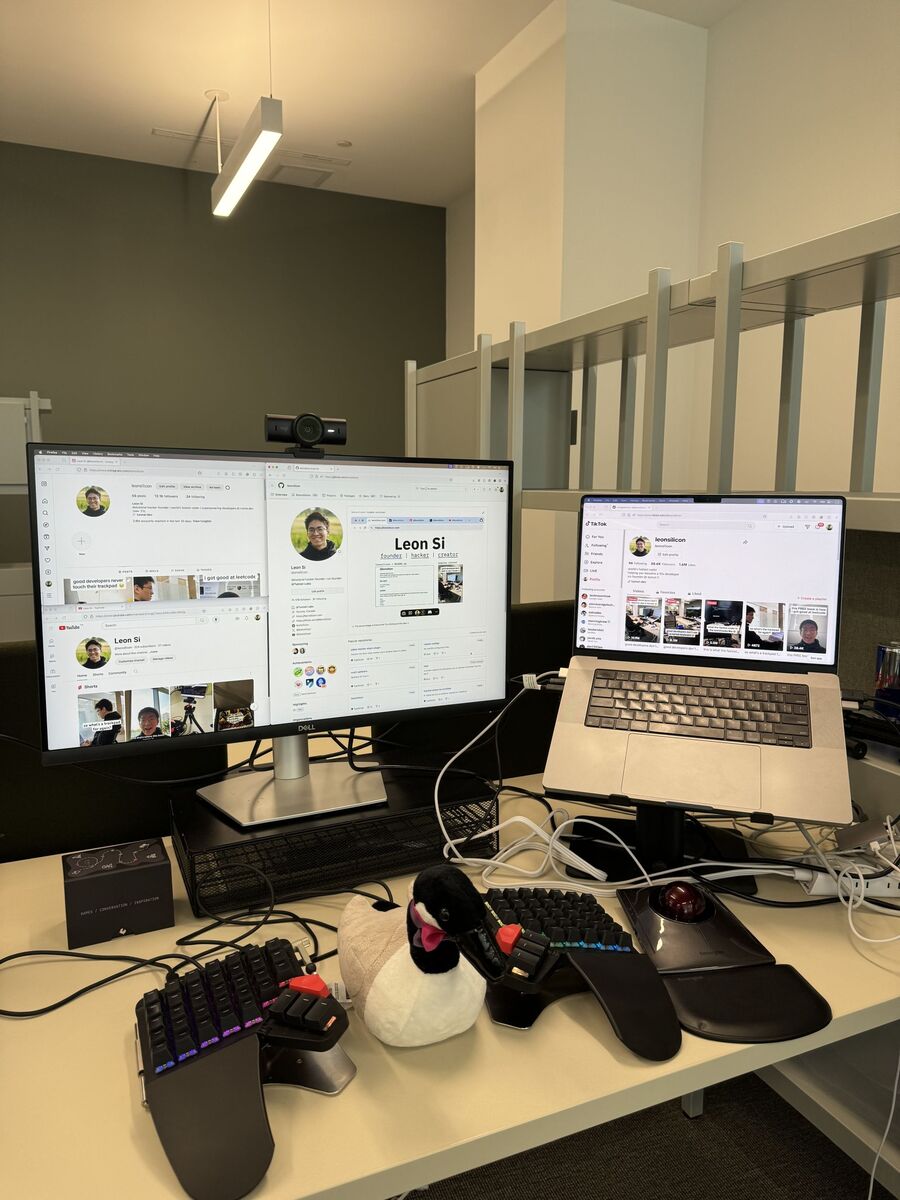
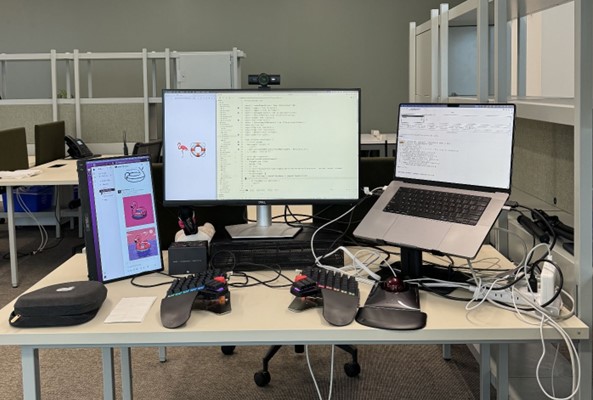
First off, my laptop: I use a 16-inch M2 Max MacBook Pro with 64GB RAM. This machine is a beast for cruising through my day-to-day software development tasks, especially compared to my previous M1 MacBook Air, which slowed to a crawl whenever I opened my code editor. In fact, this MacBook Pro has since replaced both my Air and my Hackintosh I’d custom-built a few years back; it’s now the only computer I use, which I’ve found quite convenient.
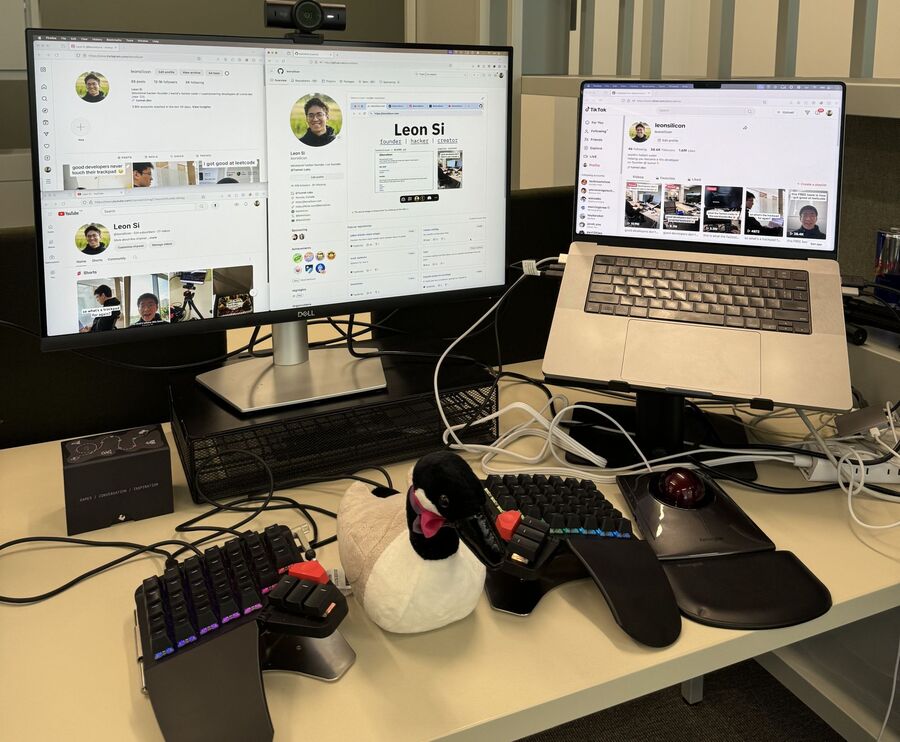
At my co-working space (which I find easier to call an office), my MacBook sits on top of a 9.25” wide OMOTON foldable laptop stand—the shortest one I found on Amazon. This stand itself is raised by a BoYata Monitor Stand so that my MacBook screen stays at eye level.
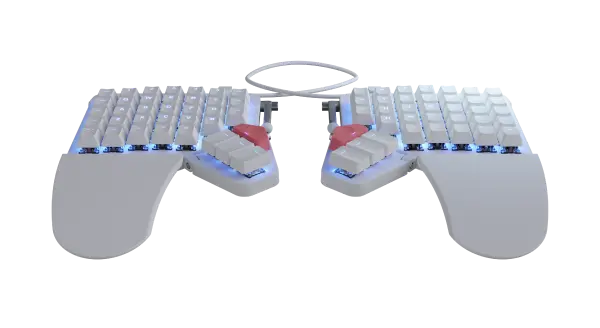
My office setup uses all three of my MacBook’s USB-C ports—which still wasn’t enough; I had to buy a 4-Port Satechi USB-C Hub after I’d received my Logitech MX Brio Webcam and realized there weren’t any ports left for it. One of the ports is for my Moonlander, the keyboard that’s served me faithfully for nearly a year now. I used to use an ErgoDox EZ, but eventually needed the Moonlander’s better portability and USB-C support. I’ve also attached The Platform to my Moonlander as I’ve found that a slight tent makes it even more comfortable to type on.
Next to my keyboard is my odd-looking mouse, which is the Kensington SlimBlade Pro Trackball. I started experimenting with a trackball mouse around a year ago after hearing about its ergonomic benefits. Since then, I’ve never looked back (okay, well, except when playing the occasional mouse-heavy game); I find swiping my fingers across a trackball less tedious than physically sliding a conventional mouse around on my desk.
The monitor I use at the office isn’t anything too special; it’s a Dell 27-inch 4K Monitor I got on sale and I haven’t really had any complaints with it. The display next to it is the ASUS ZenScreen 15.6-inch 1080P Portable Monitor, which I usually use during meetings and for viewing screenshares. To the right of it, there’s my box of ZSA Cards that I like to shuffle, admire, and read through while I wait for code to finish compiling. There’s also an adorable goose plushie I got while visiting my friends at the University of Waterloo (which is where I’d be right now if I hadn’t taken a gap year).

I wear a pair of Sony WH-1000XM5 headphones for most of the workday to listen to lo-fi music while coding, and I use its top-tier microphone during meetings. I also carry around a pair of 2nd Gen AirPods Pro, which I wear when I’m out for my daily run/walk. To track these runs, I use a 2nd Gen Apple Watch SE with Cellular so I don’t have to run with my bulky iPhone 15 Pro in my pocket.
Finally, I’ve got to shout out my backpack. The Nomatic 20L Travel Pack is the only reason why my portable setup is pretty much the same as my office setup, minus the 27-inch monitor and the monitor stands. Even with all that, it still has space to fit a 26800mAh Zendure SuperTank Pro power bank, a dozen Apple braided USB-C cables, a CrazyCap UV Purifying Water Bottle, a notebook, a portable tripod, and the Hollyland LARK M2 mini mics for recording short-form videos.

And what software?
I usually start off my workday by opening the same three apps: my terminal, Warp; my code editor, Cursor (it’s like VSCode but with some incredible AI features); and my browser, Arc. My terminal usually lives on my MacBook screen, while VSCode takes up the right two-thirds of my monitor with Arc on the left third. I use a tiling window manager called Yabai that makes it easy to arrange and navigate between windows with just my keyboard, along with a custom Yabai “plugin” I made that always arranges the windows into two columns (a layout inspired by dwm from back when I used to use Linux).
To set global keyboard shortcuts for my window manager, I use skhd and Karabiner-Elements alongside GokuRakuJoudo, a tool that makes writing the configuration file for Karabiner much less tedious. I created a GitHub repo containing all my macOS shortcuts and configurations, which serves as a convenient source of truth and reference for when I want to create a new shortcut.
One of my most used keyboard shortcuts is Command+Space, which activates Raycast, a powerful app and workflow launcher. If you couldn’t already tell, I’m a huge shortcut power user, and many of these shortcuts are assigned to apps I downloaded via Setapp, which is a $10/month subscription that gives me full access to a ton of apps that would otherwise require individual onetime purchases. I’ve discovered many cool new apps via Setapp that I now use quite often, my favorites being CleanShot X for taking screenshots and recordings, Bartender for customizing the macOS menu bar, uBar for making the macOS Dock actually useful, and PixelSnap for measuring distances between elements on the screen—super useful as I’m learning design!
I also use a ton of productivity apps: Slack for communicating with my co-founder in the US, Linear for our startup’s task management, 1Password for managing passwords and OTPs (my favorite feature), Spark Mail for emails, Structured for timeblocking my day, Notion (and Notion Calendar) for note-taking and organization, Toggl Track for logging my time, and Forfeit, a mobile app that lets me create commitments like “show up to the office every day by 8:00 a.m., verified by GPS or else get charged $50” (which works surprisingly well!)
Unlike most developers, I tend to use light mode across my apps, specifically the Gruvbox Light theme for my code editor and terminal. I was pretty much forced to switch to light mode because the desk at my co-working space is right next to giant curtainless windows that cause a huge glare in dark mode. But after using light mode for a few months now, I must say I’ve gotten pretty used to it and honestly prefer the ability to work under suboptimal lighting conditions. As for music, I usually have lo-fi music playing using Lofi Garden (via Setapp), but for occasions when I need an extra boost of energy, I’ve also created a huge Spotify playlist containing over 4,000 Monstercat songs that I auto-populated using a custom script.

What’s your keyboard setup like? Do you use a custom layout or custom keycaps?
I ordered my Moonlander with Cherry MX Silent Red keyswitches, as they were the quietest option available and I wanted to use my Moonlander in volume-sensitive settings like working from a library or typing notes during a virtual meeting.
I chose to get blank keycaps since I use a custom keyboard layout called Programmer Dvorak, which extends the Dvorak keyboard layout by replacing the numbers row with common programming symbols (to type numbers, I now have to hold down Shift). Initially, I kept the default QWERTY Moonlander layout and used software to remap the keys by creating a custom Programmer Dvorak keyboard layout for macOS using Ukelele. I’d select my custom layout from the Input Sources menu bar, and this method worked pretty reliably for quite some time.
However, I’ve since learned that my Moonlander works on my iPhone, and I also plan to eventually buy an iPad to help with content creation. Wanting to use the Programmer Dvorak layout on i(Pad)OS (e.g. for replying to comments faster), I re-created the layout in Oryx so it’d be saved on the Moonlander itself.

Unfortunately, it wasn’t as simple as copying over the keys, due to a quirk with Programmer Dvorak: The “Shift pairings” of many keys differ from those in QWERTY, so using just the default Shift modifier key wasn’t enough. For example, Shift+[ outputs “{” on QWERTY, but on Programmer Dvorak, it should output “7”.
Luckily, Oryx made it easy to “change” the default behavior of the Shift key using Layers. I created a Momentary Layer Toggle + Modifier key in place of the default Shift key and made it activate a layer called shift that contains the new “shifted” keys. In this layer, I used the numpad number keys, as they wouldn’t be affected by the Shift modifier. I did have to make one slight deviation in my layout: Vanilla Programmer Dvorak needs you to hold Shift+# to type the backtick key (`). However, the backtick doesn’t use Shift on QWERTY, and since there’s no reliable way to “disable” Shift for a single keypress while on the shift layer, I ended up just flipping the hashtag-backtick shift pairing so that the backtick is on the base layer and Shift+` outputs the hashtag instead.
Another quirk with Programmer Dvorak is that certain keys that need Shift on QWERTY are typed without Shift on Programmer Dvorak (for example, typing the asterisk on Programmer Dvorak is the equivalent of just pressing “7” on QWERTY). Fortunately, Oryx makes it possible to send a modifier key alongside a normal key, though I did have to “wrap” these keys in a single-key macro—without the macro, the additional Shift modifier would sometimes “bleed through” to a key I pressed instantly after.
I placed all my modifier keys across the bottommost row of my layout (which is typically called the “spacebar row,” but that doesn’t really fit the Moonlander layout; maybe we should call it the “modifier row” instead?) The Fn keys on the bottom corners of my Moonlander are actually F22 keys, which are remapped to the real macOS (🌐) Fn key using Karabiner-Elements. I also put an extra Shift key on this row to make it easier to press modifier key combinations that include Shift.
For my thumb clusters, I’ve got the Space key on my left thumb cluster, and the Escape key on the right, which has been incredibly convenient when using VSCode Neovim. Then, the middle thumb cluster keys are what I dub the “Super” key, which combines the Control, Option, and Command modifier keys. I didn’t use the Hyper or Meh keys because they include Shift in their combination, and I wanted the ability to use Shift as an additional modifier on top of the “Super” key’s modifier combo. This made certain “complementary” shortcuts more intuitive—for example, I can press Super+. to focus my previous display and Super+Shift+, to move the active window to my previous display.
The bottom thumb cluster keys are Layer Tap-Toggle keys that activate the nav Layer, which lets me use the QWERTY “ESDF” keys as arrow keys. The nav layer also contains mouse movement keys on the right half of the Moonlander that I never really use, but I kept them to make the layout look more symmetrical. Finally, the Moonlander’s launch keys are Layer Tap-Toggle keys that activate the fn layer, which houses the F1-F12 keys across the number row. For situations when I’m away from my Moonlander–which is pretty rare since it’s quite portable, so I usually bring it with me–I’ve also created a “virtual” keyboard layout by using Karabiner-Elements to remap each QWERTY key on my MacBook keyboard to the corresponding key in Programmer Dvorak (and only on my MacBook keyboard so that my Moonlander still works with Karabiner enabled).
What would be your dream setup?
In terms of hardware and software, my current setup is pretty close to my (current) dream setup. Though, if I had the budget, I'd be kinda tempted to swap my Space Gray MacBook for a Space Black one just for the cooler-looking color 😎
However, it’s a different story with my desk setup; the customization options for my desk at my co-working space are pretty limited. Luckily, I recently got approved for an O-1 visa (🥳), and I'm gonna be moving to San Francisco!
I’ve got a few vague ideas for the dream setup I’m hoping to build once I move in—more decoration, a standing desk, and lots of RGB lights. I’ll definitely be continually improving my setup over time, the latest of which will always be featured over on my Instagram and TikTok if you’re interested in giving those a follow ;)