The people who use our boards.
388 interviews since 2018
Ivan
Smirnov
Software Engineer @ Google
Who are you, and what do you do?
My name is Ivan Smirnov, and I'm currently a software engineer working on the Google Assistant. I live and work in the heart of Silicon Valley, a mile away from Google's Mountain View Headquarters. I have a plethora of interests that fill up my evenings, ranging from hobby programming, learning to hang glide, picking up cardistry, building mechanical keyboards, traveling, and participating in adventure sports.


At Google, I spend the majority of my time building out new features for the Google Assistant. The stack is complex and there are many important factors to consider when making any decisions. It's definitely an interesting environment with a little bit of everything: bugs, tech talks, meetings, events, and quirky coworkers. My favorite part of the culture is getting to learn from my coworkers and sharing my own hobbies and passions in turn.
When I get home in the evenings, my time is divided between organizing events with friends, having tea with family, and hobby programming.
What hardware do you use?

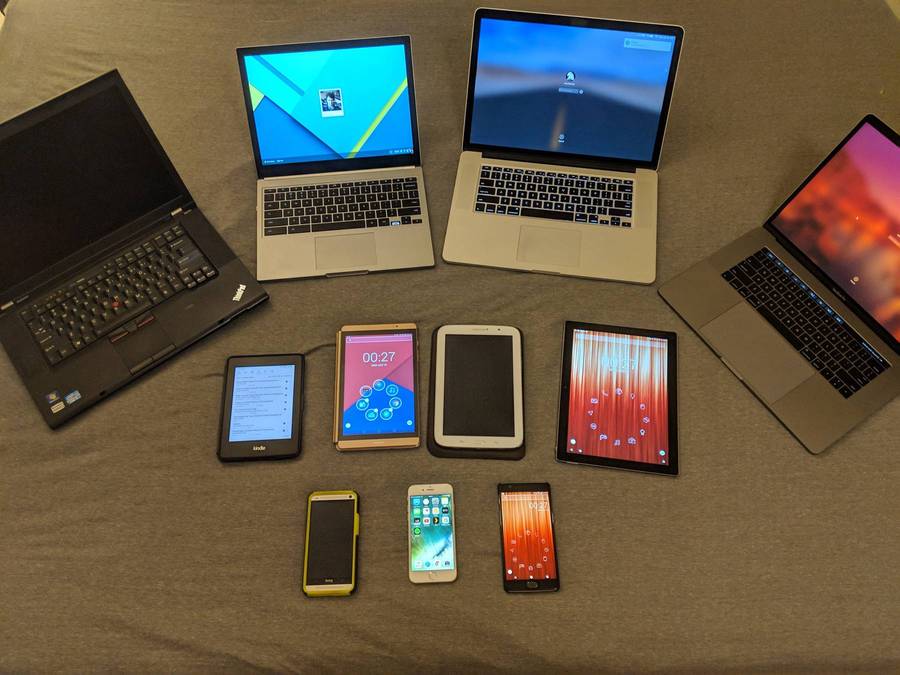
I have a ridiculous number of devices, which explains my love of automation and configuration management (more on that later). Between work and personal hobbies, I have 3 towers, 3 laptops, 5 phones, and 5 VPS's (virtual private servers). Effectively, I have two primary clusters — work and home.

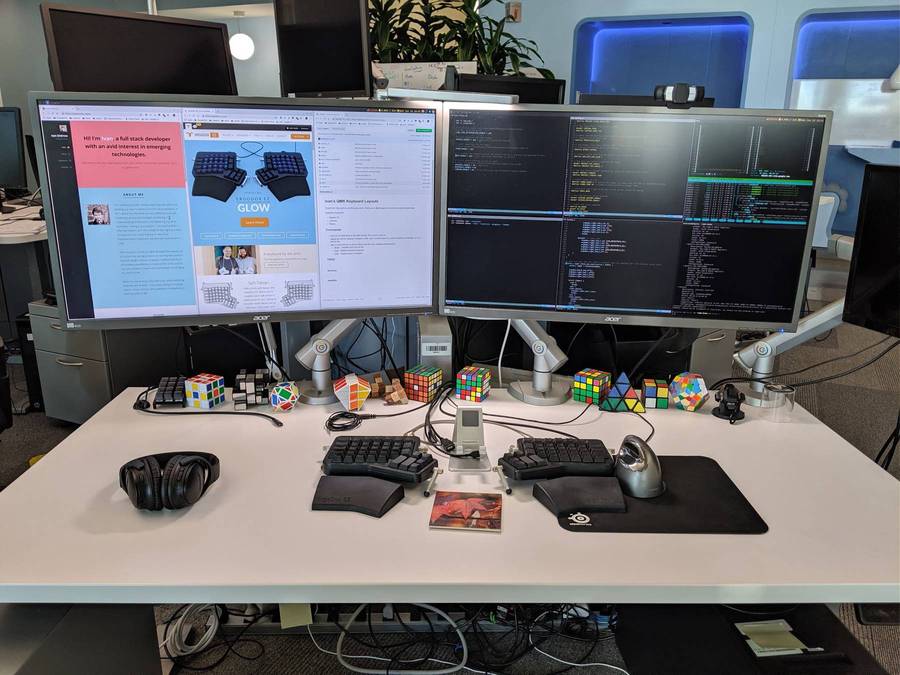
At work, I use a P920 ThinkStation (36 cores provided by dual Intel® Xeon® Gold 6154 Processors, 192GB RAM, 2TB SSD) with dual 32" 4k Acer B6 monitors. My ErgoDox EZ is front and center, with enough space between the two halves for an OMOTON phone stand. I use a ICEELEC TRRS cable to connect the two halves. I really like the spiral coils on it, since it feels silky smooth and never gets tangled. For navigation, I use the standard issue Evoluent Vertical Mouse 4 — it helps a TON with any RSI or general strain. I have one of these mice plugged in to every desktop I own, as well as a set that permanently lives with my work and personal laptops. After starting to play Overwatch, I learned the value of a large mousepad with a low mouse DPI, so my work mouse lives on a Large SteelSeries QcK Mouse Pad while the one at home lives on the XL flavor. I find this helps me keep my wrist relaxed and arm moving naturally. It took some time to adjust to such a low sensitivity, but I've noticed my wrist strain is almost completely gone.

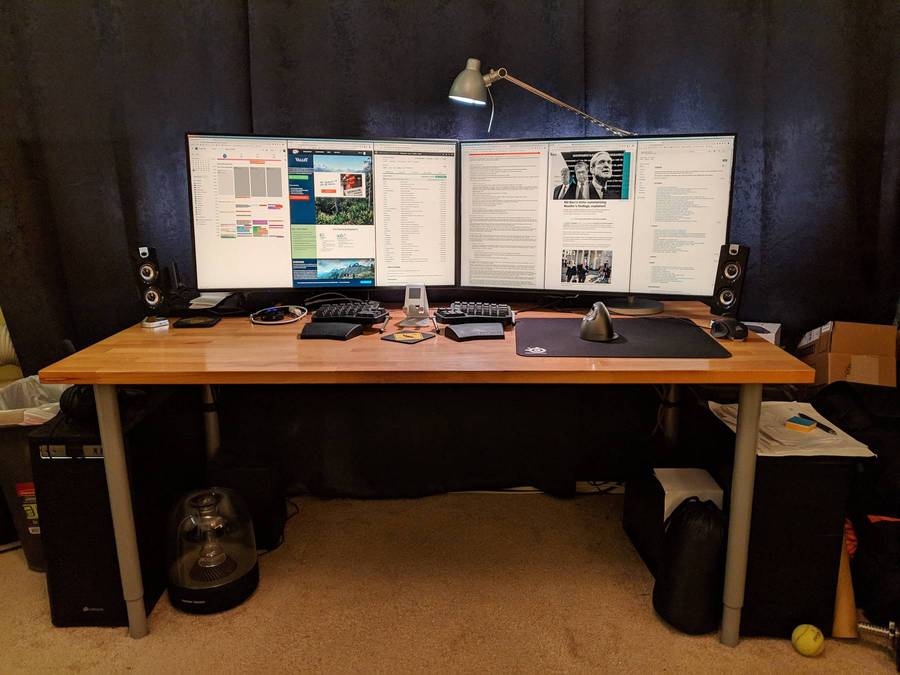
My desktop at home is my pride and joy. It's a triple-boot Hackintosh (OSX), Ubuntu, and Windows 8 system that I built in 2015. I'm running a Radeon 580 on it (because the Vega 64 line had some critical hardware bugs).

It boasts 32GB RAM, an Intel i7-4770k, and triple Samsung Evo SSDs at 1TB each. One disk is for OSX, the second is data, and the third is a Windows 8 and Ubuntu dual boot. My Windows partition exists solely to play Overwatch; there is no password on the account, and it takes 15 seconds from pushing the power button to logging into the game. After enjoying dual 32" 4k monitors at work, I decided to replicate the setup at home. After tons of research, I settled on the ViewSonic Pro 3268-4K mounted on two AmazonBasics single monitor arms. It's more convenient to have individual arms, since with screens this big, adjusting height and curve can be a problem when using a dual monitor mount. I have an incredible 4k wallpaper set that I've been enjoying for years, and it's great to finally appreciate its full glory.
Maintaining a Hackintosh is a time-consuming experience and not one I recommend to anyone who is unwilling to dive deep into bootloaders, kernel extensions, and arcane Apple bugs. However, it's a fantastic opportunity to learn deeply about how modern systems work. The knowledge gained through this side hobby has a tendency to surface in valuable ways at unexpected times.
My home server is a middle-of-the-road Linux box with an Intel i5, 16GB of RAM, and 12TB of storage space. I use it as a staging area for various programs as well as a host for beefy long-running services that are too large for my $5 Digital Ocean droplet.

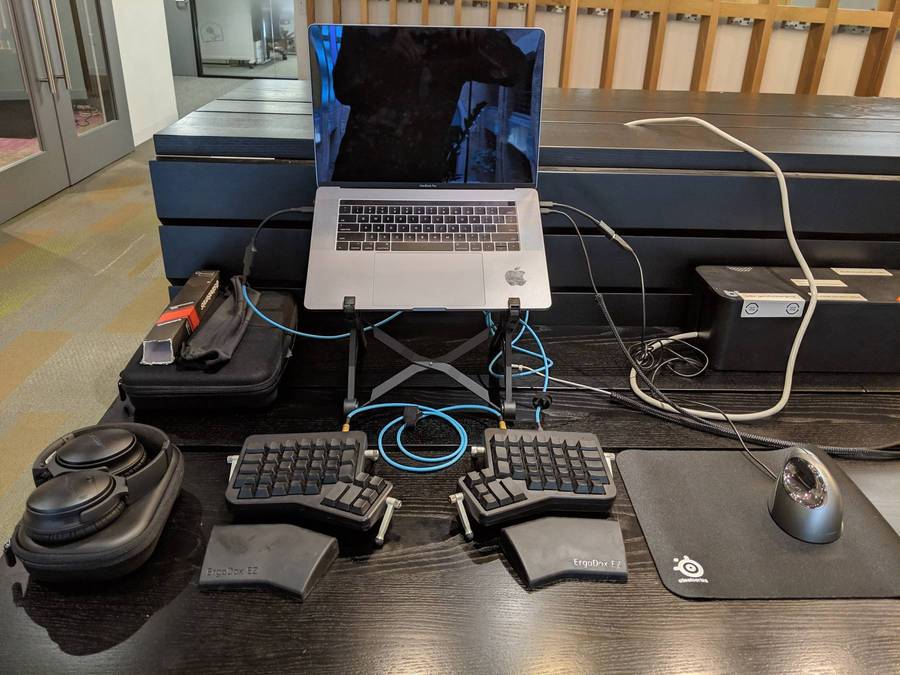
When I'm on the go, I'm usually either on my work or personal 2017 MacBook Pro. Since much of my work is in the cloud, I didn't bother maxing out the specs. I like the screen size, and it's fast enough for my needs. My travel setup is definitely far from minimalistic tendencies, though:
- Nexstand to hold my laptop up.
- My ErgoDox EZ and a carrying case for it, as well as a custom USB cable to connect it to my laptop.
- Medium SteelSeries QcK Mouse Pad.
- Bose QC 35 headphones — I can't live without these. When I'm in loud places, I just play some background white noise and instantly get transported to a quiet world of focus. I've heard great things about the Sony MX3's, so those will likely be my next purchase.
And what software?
The one bit of software I would struggle to function without is smirnov.wiki. If you look at my top list of sites that I visit, this one is ahead by about 300%. I snagged this glorious domain back when the new TLD stampede was just starting out and made it into my personal wiki. This is the ultimate knowledge store for me. Any information or reference I have goes into this wiki, and over time it's grown to be a veritable source of highly useful information. One day, I hope to take the time to sit down and clean it up for public consumption.
When I'm logged in to remote servers, I use Zsh + Vim. My dotfiles will give you an up-to-date glimpse into what I'm running this very instant. Some of my favorite CLI tools include:
- zap — A
recursive URL expander. For example, when I type
g/dinto Chrome, it gets expanded tohttps://github.com/issmirnov/dotfiles. The expansion works recursively, so mappingf/tofacebook.comandgtogroupswill givef/g/mechanicalkeyboards->facebook.com/groups/mechanicalkeyboards. The config is pretty intuitive, and I'm slowly building out this tool to cover all my needs. If you run it locally at the DNS level, it even works for phones and tablets! - bat — an incredible
catclone with syntax highlighting. - cfssl for managing my personal PKI (public key infrastructure). I use this to generate x509 client authentication for important sites, paired with Ansible for creating a new certificate and automatically sending the file to my various devices.
- i3 for my Linux tiling window manager. If you haven't used a tiling window manager before, I highly recommend you try this out. You'll never have to manually move a window or adjust a border with the mouse ever again.
- chunkwm as my OSX tiling window manager. It has lots of nice keybindings and options, and is the closest I can get to i3 on a Mac.
- fzf as a fuzzy finder. See my dotfiles for inspiration on how to use it. If nothing else, it will absolutely supercharge your Bash history search.
- cheat
for
personal tldr pages.
It's super useful to be able to type
cheat findand have a minimal man page dumped out into the terminal, ready to copy and paste. - grc — a
colorizer that, when paired with a
ZSH hook,
makes my CLI output easy to grok. Very useful for commands that have dense
information output, like
mountorifconfig. It's also easy to write custom color syntax, so I've colorized almost all my personal scripts.
I'm always looking to dive into new software and infrastructure, to the point that getting new additions to Kickball/awesome-selfhosted feels like unwrapping presents during the holidays. My current stack includes:
- Ansible for managing all my various systems. I can completely recreate any system I own with a single command. I also use Ansible for updating software on all my servers, automatically provisioning new ones, and generating certificates for my PKI infrastructure. One of my playbooks integrates with Route53 and Let's Encrypt to easily create new SSL-secured websites for various services.
- Gitea for source code management.
- DokuWuki for my personal wiki.
- Concourse CI for my continuous integration. I have email hooks set up on it through Mailgun, so any time a build fails, I get notified right away.
- Sourcegraph for my code search needs. It's incredibly useful for rapid code navigation and understanding. I spend a significant portion of my time learning new tools, so this is invaluable to speed up my assimilation of new software.
- Borg Backup hosted on https://www.rsync.net/ for my backup needs. My data is replicated to 3 continents and encrypted client-side. I've memorized my passphrase and SSH credentials, so in theory I could be dropped naked into a desert, and as long as I had a laptop and a satellite uplink, I could restore my data.
- Tinc VPN is a mesh VPN that seamlessly connects all of my devices. I can SSH into my home server from anywhere in the world, and if I'm home, the devices automatically pick the shortest path to each other.
I don't have a strong allegiance to a text editor and generally use whatever is best for the project. At work, I use CLion for the embedded code and an in-house web IDE for the simple things. At home, I use Android Studio, GoLand, Vim, Atom, and recently VScode in a tab.
My home server is my staging and experimentation ground, and also serves as the backbone of my infrastructure. At the moment, this is the list of the main software and services running on it:
- AFP and Samba for easily sharing my network drive with Android, OSX, and Windows clients.
- Calibre-Web for sharing my eBook collection locally. It has nice integration with the Kindle cloud, so I can automatically send books and articles directly to my Kindle with a single click.
- Deluge for downloading old Soviet films.
- Dnsmasq
paired with zap. This lets me set up various shortcuts to access all of the
local services I run. For example,
http://code/takes me to my code instance, whilehttp://g/takes me to GitHub. - Jupyter Notebook for scripting, scraping, and small experiments.
- Netdata is a beautiful dashboard that helps me keep track of performance on my server.
- Plex for streaming old Soviet films and cartoons to my devices.
- Portainer is a web dashboard for Docker. It allows me to view my currently running Docker images as well as launch new ones. It's useful when I'm on my phone.
- Sourcegraph indexes all of my private Git repos and enables code intelligence for better understanding and debugging.
- Code-server is a new web IDE that runs a port of Visual Studio in a Chrome tab. It's really neat — I've been learning about how to best use it.
- YOURLS is a URL shortener.

On my Android phone, I strive for maximum efficiency, using only a core set of apps:
- Authy for two-factor authentication. In the modern world, security is paramount.
- Business Calendar for scheduling.
- Juice SSH for managing my remote servers.
- Podcast Addict for podcasts in the car.
- Smart Launcher for a minimalist launcher. Every frequent app is on the home screen, while all others are a quick gesture away. The alphabet search grid is highly useful, since rarely do you have more than 6 apps that start with the same letter.
- Solid Explorer, an incredible file manager that supports remote filesystems -- useful for debugging servers on the go.
- Standard Notes for all my note-taking needs. I wrote this post in it. It's secure and has a great Privacy Manifesto.
- Telegram for chatting with friends and family. I like it way better than WhatsApp, since it supports simultaneous logins to all platforms and has better security.
You'll notice that I talk about OS choice last. For me, this matters the least. I use custom window managers and spend 90% of my time in Google Chrome and a terminal, so it really doesn't make a big difference. Each OS has its advantages. Windows is fantastic for gaming, OSX for general usage, and Linux when I want to use the full power of my system for various large projects. I tend to spend most of my time on OSX, since spinning up a Vagrant image with Ubuntu or SSHing into a server is trivial.
What’s your keyboard setup like? Do you use a custom layout or custom keycaps?
Up until I got the ErgoDox EZ, I had never understood the value of mechanical keyboards. I always thought they were for gamers or people who liked to annoy their coworkers. However, in early 2018, my brother bought the ErgoDox EZ, and within 30 seconds of laying my hands on it, I was completely sold. We ordered a 12-Slot Switch Tester from NovelKeys with the following switches: Cherry MX Red, Cherry MX Brown, Cherry MX Blue, Cherry MX Silent Red, Kailh Brown, Kailh Copper, Kailh Silver, Gateron Red, Gateron Brown, Gateron Clear, Gateron Silent Red, and Gateron Silent Brown. After soldering everything together and gluing in the switches, my brother, father, and I started testing to see which switches are best. The LED was an important addition, since it let us know exactly when we crossed the actuation point. Ultimately, I settled for the Cherry MX Browns. The tactile sensations coupled with the stellar reputation and tight tolerances were perfect for me. Naturally, everyone has different needs so I assure the dear reader that YOU and only YOU have made the correct choice :)



I ordered the Black EZ with blank sculpted keycaps and Cherry MX Browns. After typing on it for some time, I decided to install some O-ring dampeners to soften the sound a bit. This was a big improvement for me, since when I get into a flow, I start furiously pounding my keyboard, and the vibrations and noise can get pretty distracting. On a side note, an amusing bit of mechanical keyboard lore is that the first O-rings were actually rubber bands for dental braces.

One of the major explorations that I undertook was positioning the ErgoDox EZ halves for maximum comfort and efficiency. Everyone has their own ideas on how to use it, but when coming from a traditional keyboard, it's hard to fully comprehend the flexibility that an ErgoDox EZ provides. I found some entertaining videos that really helped me realize the full potential. I started out by following the Official Getting Started Guide and placing the keyboard halves shoulder width apart. Over the course of 2 weeks, I ran experiments over the full permutation matrix of the following variables:
- Distance between halves, ranging from none to 50cm.
- Rotation of halves in the X axis, from horizontal to almost sideways facing out.
- Tilting it away from me to let my fingers curve down, and tilting the centers up to let my wrists rotate to the outside.
- Height — the adjustable tilt kit makes it easy to raise it up, but I found that if it's too high, the transition to a mouse can be jarring.
- Distance from me on the desk. Some people I know have it right up on the front edge of a desk. I prefer to have mine almost a full arm's length out in front of me so I can snuggle in close to my desk.
My layout journey followed a typical arc. At first, I branched off the default ErgoDox EZ layout and used the web configurator. It's a fantastic UI and useful for rapidly iterating. I will not deny it: there were a number of times I forgot to add some crucial key and would have to then plug in my old keyboard so that I could add the symbol back to the layout...
Eventually, I realized that I wanted to leverage more of the
QMK features
with custom logic. I created a
GitHub repo
for my layout and would manually add it as a submodule to QMK. That worked well,
but I really wanted a way to easily visualize the layout rather than manually
drawing ASCII art in the keymap.c file. Luckily, a coworker created an elegant
framework that has a visualizer included. I
forked it and have since been happily
using it. My ErgoDox EZ layout
preview
is now
generated
using a
Git hook.
A few notes on my layout philosophy and approach to keymap layers:
- Layer 0 is QWERTY, with some modifiers on the bottom row. You'll notice on the
bottom right half I have
Esc,:, and%within easy reach. You get one guess for my preferred text editor. :) - Layer 1 is my symbol layer. I code in
Java,
Go,
shell,
and
C.
While I was building this layer, I tried really hard to think about the
relative frequency and chording options. I like having the
{}()[]pairs right under my strongest two fingers on the left hand. This pairs nicely with the!=,&&, and:=chords on the right hand. - Layer 2 is media + the numpad. It's awesome that QMK includes media keys, so I don't have to lift my hands off the keyboard to change the volume or skip tracks.
- Layer 3 is purely for Overwatch. I love the ErgoDox EZ here, since the massive array of thumb buttons is absolutely unparalleled in usefulness. I can jump and reload with a single finger, or melee and voice chat. It's great.
- Layer 4 is my latest addition for navigation. Since this is a momentary toggle
from layer 0, the idea is that I can twitch my right pinkie and enter this
layer, use my thumb or index finger to hold down either
Ctrl,Mod, orMod+Shift, and then use my left hand for the arrow keys. You'll notice the arrow key cluster is shifted to the right by one key, so not theWASDlocation but ratherESDF. This lets me save a hand motion when I pop into this layer, since 3 out of 4 fingers are already on the cluster. - My thumb cluster is used for Space, Backspace, Tab, and Enter. Like many folks online, I can't reach the 4 small keys on the thumb cluster so I try not to use them too much.
- The modifier row contains common chords related to window management. Since I
use i3, it's very convenient to have my
Mod(Window/Meta, used for i3 keyboard shortcut command prefix) key right under my thumb, and aMod + Shiftright next to it. Similarly, I'll have myAltandCtrlnearby for chords.
I've been making heavy use of the QMK hooks provided to us in the firmware to customize the core behavior of the keyboard:
- There is a custom
TAP_TOGmacro created by my brother Alexandre. It's sort of like the Tap Dance option, but is aimed exclusively at layer switching. If I hold it, I get popped into layer 1. From here, several things can happen. If I press any key, then this action transformsTAP_TOGinto a momentary toggle (MO) and will reset back to layer 0 when I let go. However, if no key is pressed and I let theTAP_TOGkey come back up, then this turns into a layer switch key (TO). This is highly useful, since we were both having problems with rapid typing incorrectly locking us into the wrong layer or keycodes getting recognized in the wrong order. You can see the source code for the implementation. - I've also been recently playing with
QMK combos.
As my typing speed improves, it's becoming faster for me to chord keys than to
switch into a layer, press a key, and switch back. So far, I've mapped
SDto/,DFto:, andJKtoEsc. Currently, I'm trying to figure out how to make these combos only trigger in certain layers, since when I'm playing Overwatch, they massively disrupt my game. - Since the keymap is in C, we can also use macros in the source code to share layout chunks across keyboards. Credit for the idea goes to drashna. I recently picked up a Keebio Levinson, and didn't want to copy and paste common keycodes.
I'm very excited to learn more about the internals of QMK and see how far I can customize this incredible new tool. The community is rapidly creating new features and new keyboards, so I think this is just the start of a beautiful movement.
What would be your dream setup?
At this point in my life, I'm already sitting at my dream setup. I have a perfect desk, lots of good monitors, and comfortable lights and ergonomics.
Looking into the future, my ultimate dream would be:
- Smart LED wallpaper instead of paint on the walls. This would allow me to adjust the ambiance of my entire room, as well as provide information for upcoming events, weather, and more.
- 8K or 12K OLED monitors, with a slight curve. Obviously, they would be 144 Hz or better, with a gaming card to match.
- 200 Gigabit local network, 2TB of RAM, 1PB of SSD at DDR7 speeds, and a CPU at 50 GHz. The question did say "dream" setup!
- Bluetooth ErgoDox EZ Shine. This is within the realm of possibility (hint hint). I travel often, and it would be very convenient to be able to simply pull out two halves of the keyboard from my travel case and get to work immediately.
- Full server rack in a closet or basement. As mentioned earlier, I run a personal server at home. However, I don't have enough hardware to run a full-scale Kubernetes cluster or perform advanced computations. Space permitting, one day I hope to have a full rack with 20 blades for all of my needs.
Super long-term, I'm very excited for brain-machine interfaces to become ubiquitous and reliable. Until then, I will be happily typing away on my beautiful ErgoDox EZ.